
哪吒监控
简介
是一个开源的服务器监控运维工具
安装
安装 Dashboard
面板服务器安装命令
curl -L https://raw.githubusercontent.com/nezhahq/scripts/refs/heads/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh国内服务器安装命令
curl -L https://gitee.com/naibahq/scripts/raw/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh安装方式我们选择docker 安装后会有几个选项
请输入站点标题:- 自定义站点标题。请输入暴露端口:- 公开访问端口(默认 8008,可自定义)。请指定后台语言:- 选择语言偏好。还有个是否使用tls,就是加密协议这个看自己
这个安装脚本会在你的执行命令的路径下面,大家如果要更新或者卸载直接执行这个脚本就可以
./nezha.sh下面就可以查看域名+端口访问这个面板了(默认端口8008,默认用户名密码都是admin)

配置反向代理
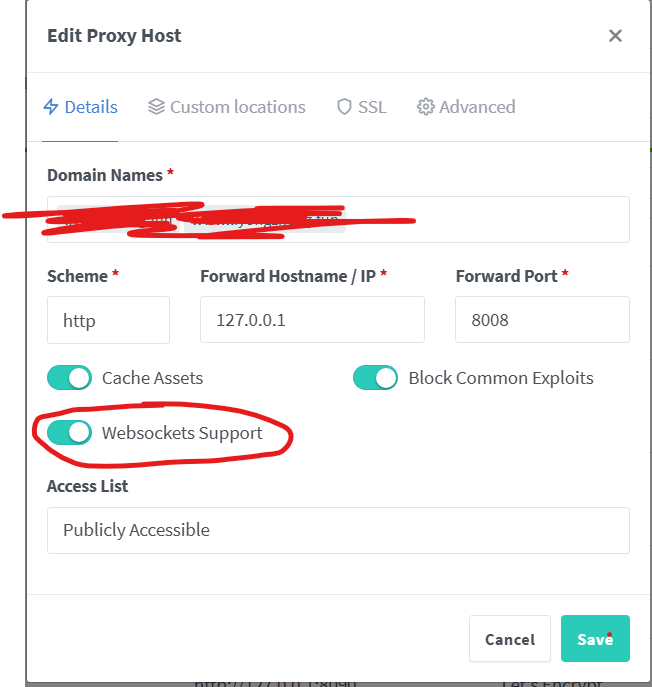
配置反向代理推荐大家使用nginx proxy manager ,配置时一定要打开websockets support ,因为哪吒面板就是通过websocket连接的
这个软件的使用方式上次的文章里有

安装 Agent
在你需要监控的服务器上面安装被控端服务
登录面板之后点击安装命名后会自动复制到你的剪贴板,在被控端执行就可以(windows 要使用powershell管理员执行)

卸载
Dashboard 卸载
直接在安装目录运行安装脚本,脚本里面有个卸载选项
./nezha.shAgent卸载
Linux卸载
停止并卸载服务:
cd /opt/nezha/agent/
./nezha-agent service uninstall删除 Agent 文件夹:
rm -rf /opt/nezha/agent/如果安装了多个服务并想要全部卸载,可以使用 Agent 安装脚本的卸载功能:
./agent.sh uninstallwindows卸载
可能会报错,报错的话到c盘nezha文件夹里面加上./执行
nezha-agent.exe service uninstall面板美化
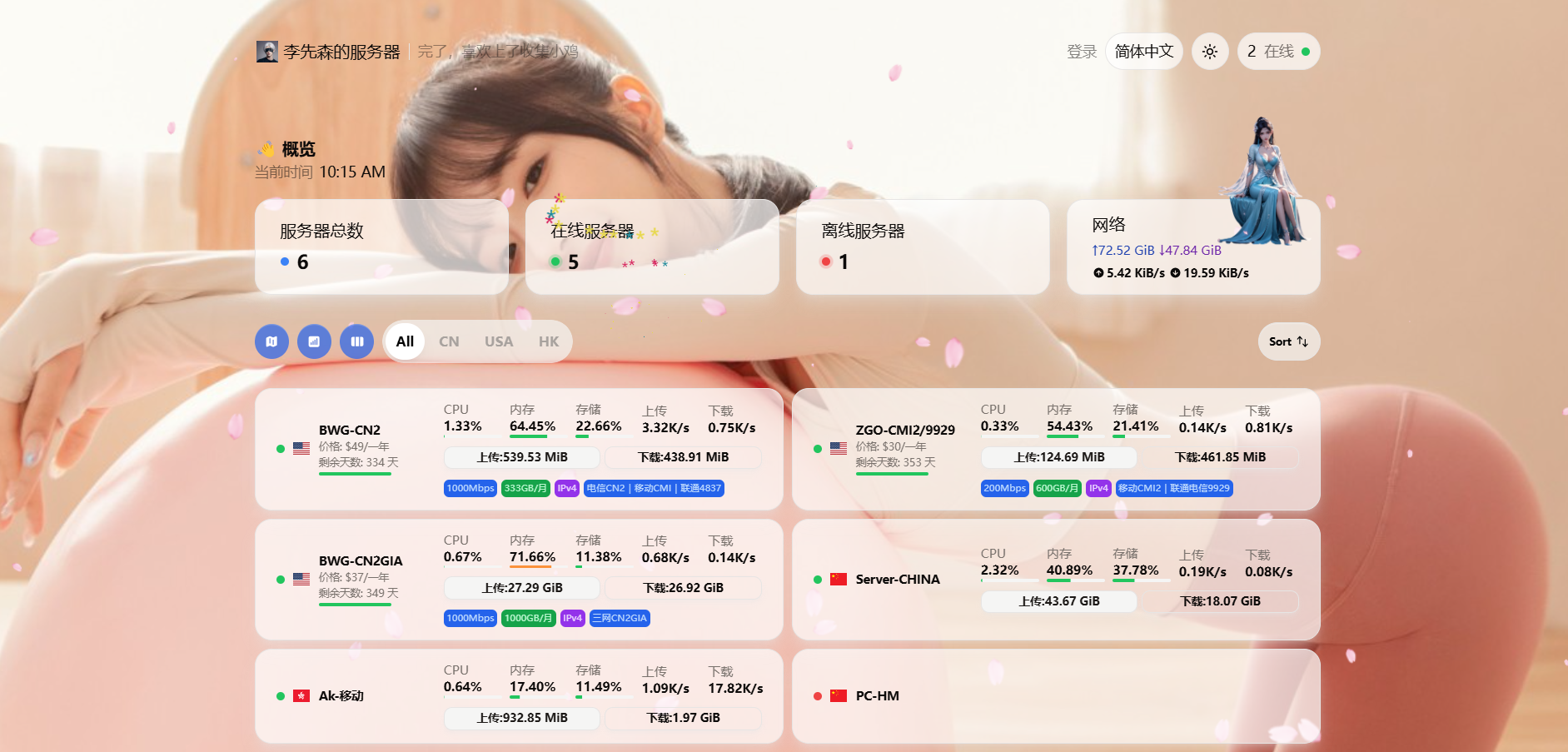
登录后进入系统设置,在自定义代码里面输入如下代码,然后把自己的背景图和logo的连接填入就可以
<script>
window.CustomBackgroundImage=""; /* 页面背景图 */
window.CustomMobileBackgroundImage=""; /* 移动端页面背景图 */
window.CustomLogo = ""; /* 自定义Logo */
window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */
window.CustomDesc ="完了,喜欢上了收集小鸡"; /* 自定义描述 */
</script>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/aixin.js"></script>/* 点击爱心特效 */
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script>/* 页面樱花效果 */
<span class="js-cursor-container"></span>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/xiaoxingxing.js"></script>
<style>
.dark .bg-card {
font-family: "Roboto", "Segoe UI", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #ffffff; /* 白色,高对比度 */
position: relative; /* 设置元素为相对定位 */
background-color: rgba(0, 0, 0, 0.3); /* 设置背景颜色为半透明的黑色 */
backdrop-filter: blur(5px); /* 应用毛玻璃效果,模糊度为5像素 */
border-radius: 15px; /* 设置边框圆角为15像素 */
//box-shadow: 0 6px 8px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */
//overflow: hidden; /* 确保内容不会溢出容器 */
}
.dark .bg-card h1, .dark .bg-card h2, .dark .bg-card h3 {
color: #ffffff; /* 保持标题的高对比度 */
}
.dark .bg-card p {
color: #eeeeee; /* 段落文本稍微柔和一些 */
}
</style>
<script>
var observer = new MutationObserver(function(mutationsList, observer) {
var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div";
var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
if (container) {
observer.disconnect();
var existingImg = container.querySelector("img");
if (existingImg) {
container.removeChild(existingImg);
}
var imgElement = document.createElement("img");
imgElement.src = "";#替换小人连接
imgElement.style.position = "absolute";
imgElement.style.right = "8px";
imgElement.style.top = "-80px";
imgElement.style.zIndex = "10";
imgElement.style.width = "90px";
container.appendChild(imgElement);
}
});
var config = { childList: true, subtree: true };
observer.observe(document.body, config);
</script>
备注美化,根据自己的服务器更改以下就可以
{
"billingDataMod": {
"startDate": "2024-12-02T00:00:00+08:00",
"endDate": "2025-12-02T00:00:00+08:00",
"autoRenewal": "1",
"cycle": "一年",
"amount": "$49"
},
"planDataMod": {
"bandwidth": "1000Mbps",
"trafficVol": "333GB/月",
"trafficType": "1",
"IPv4": "1",
"IPv6": "0",
"networkRoute": "电信CN2,移动CMI,联通4837",
"extra": ""
}
}
添加网络监控
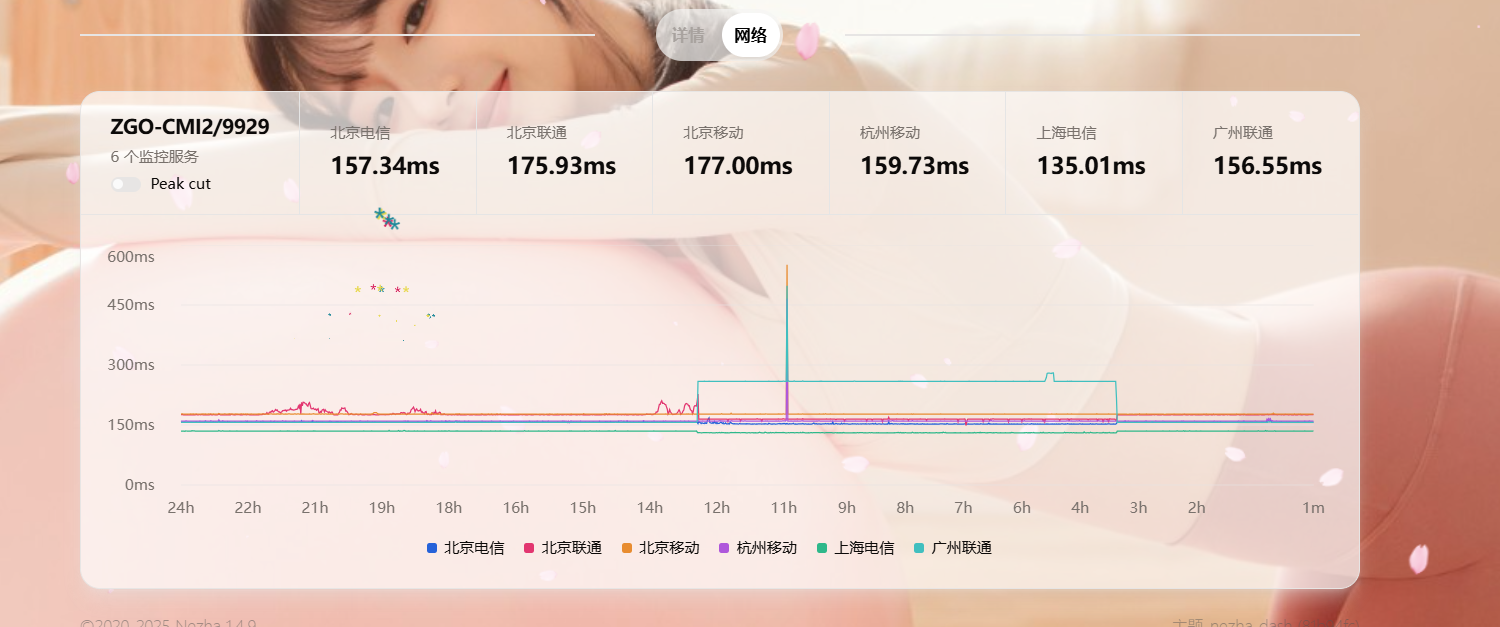
点击服务,新建服务,可以将自己想监控网络的服务器在覆盖范围里调整,ping的目标在网上搜索探针服务器就会出来一大堆

添加好了就是下面这个效果


添加流量监控
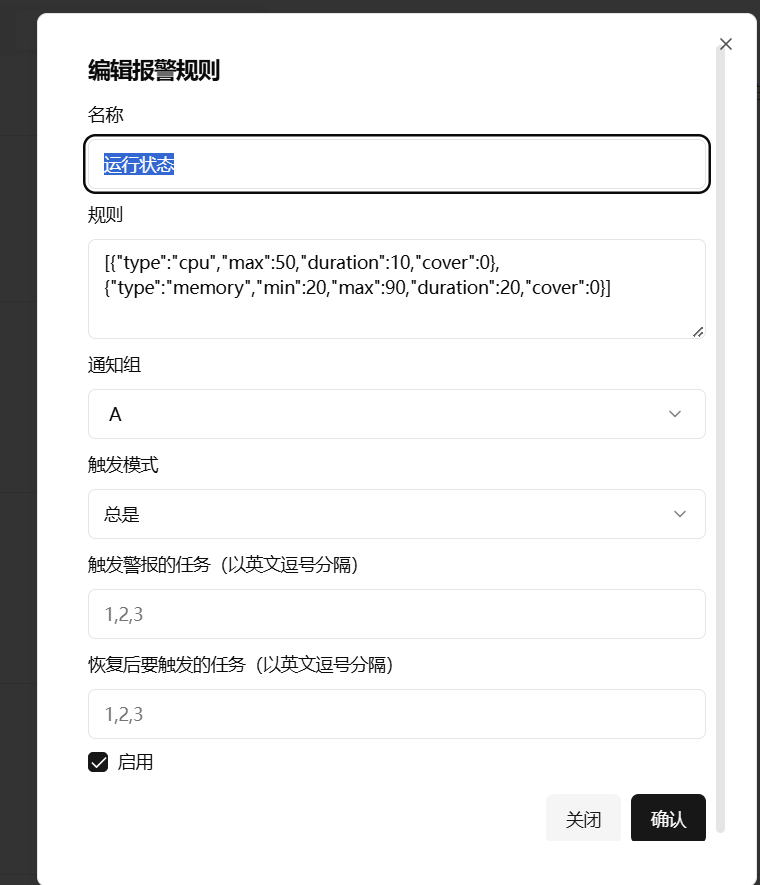
这个监控不仅仅会给你在面板上显示,还会发送通知,在通知报警规则里添加规则
[{"type":"transfer_all_cycle","max":357556027392,"cycle_start":"2024-12-02T00:00:00+08:00","cycle_interval":1,"cycle_unit":"month","cover":1,"ignore":{"1":true}}]
根据自己需求更改,通知组决定你是不是要接收通知
以钉钉为例:
创建机器人:在钉钉群的设置中添加机器人,选择自定义关键词方式。
获取 Webhook URL:创建完成后获得。
通知配置:
名称:哪吒探针小跟班
URL:
https://oapi.dingtalk.com/robot/send?access_token=请求方式:
POST请求类型:
JSON
Header:
{
"Content-Type": "application/json"
}Body:
{
"msgtype": "text",
"text": {
"content": "哪吒探针:\n#NEZHA#"
}
}注意:将 access_token 替换为你的机器人 Token,content 中需包含自定义关键词。
如果还需要了解更多详细的功能,可以访问官方文档

